PCの大画面と違い、スマホやタブレットなどのモバイル端末は小さく、縦表示することも多いです。
スマホなどのモバイル端末でネットの閲覧をすることが多い現在、モバイル端末に最適な画面表示は必須となります。
古いタイプのサイトとは
10年くらい前に制作されたウェブサイトもスマホなどのモバイル端末で表示はできますが、PC用のブラウザに最適化されたレイアウトをそのまま表示するものが多かったです。


PC画面は横長で大画面ですが、それをスマホの縦長で小さい画面で見るには横にスライドさせたり、文字が読みづらいので拡大・縮小させなければならないなど、ちょっと大変でした。
モバイル端末に最適な表示とは
下の比較画像をご覧ください。
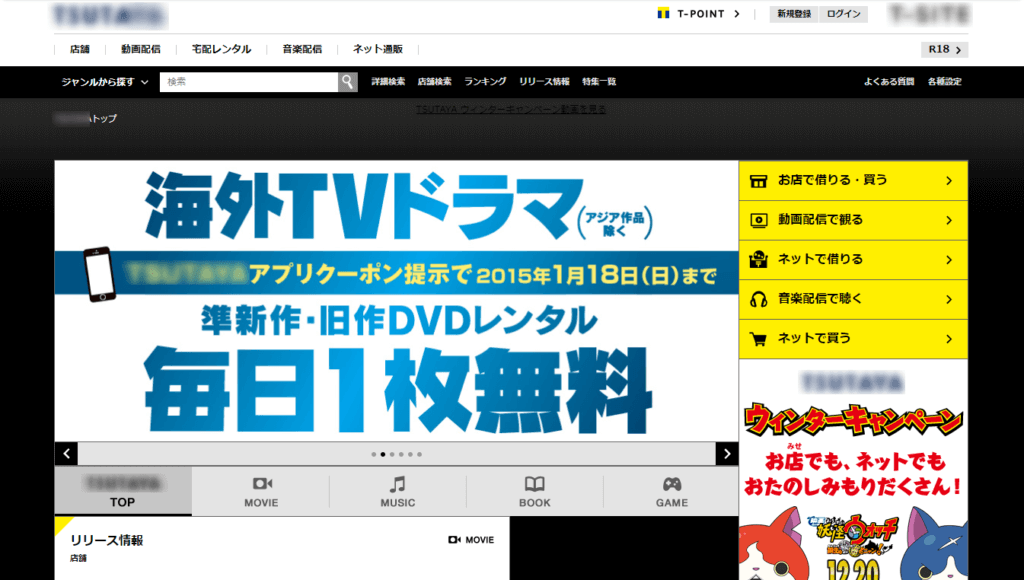
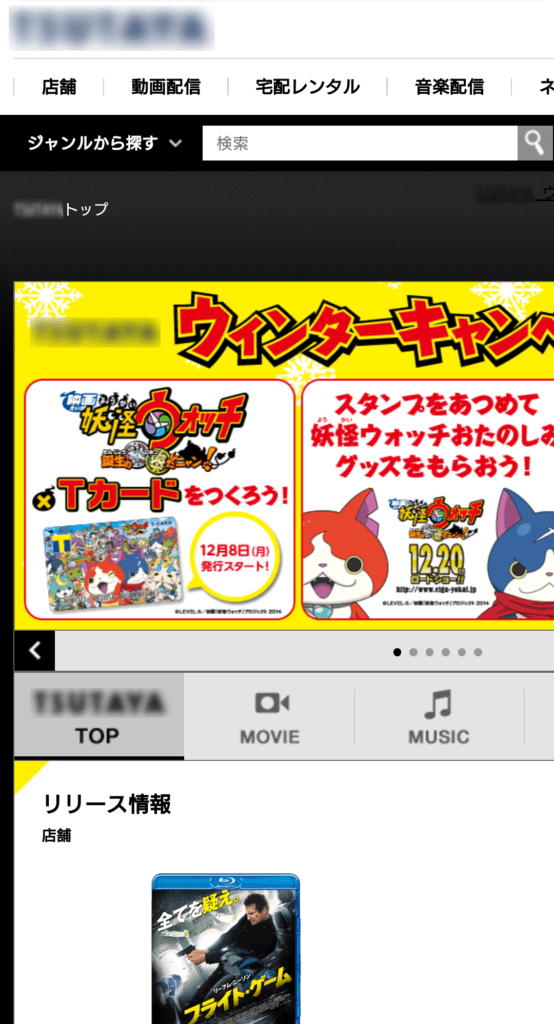
弊社サイト(旧)をパソコン(PC)で表示したものと、スマホで表示したものです。


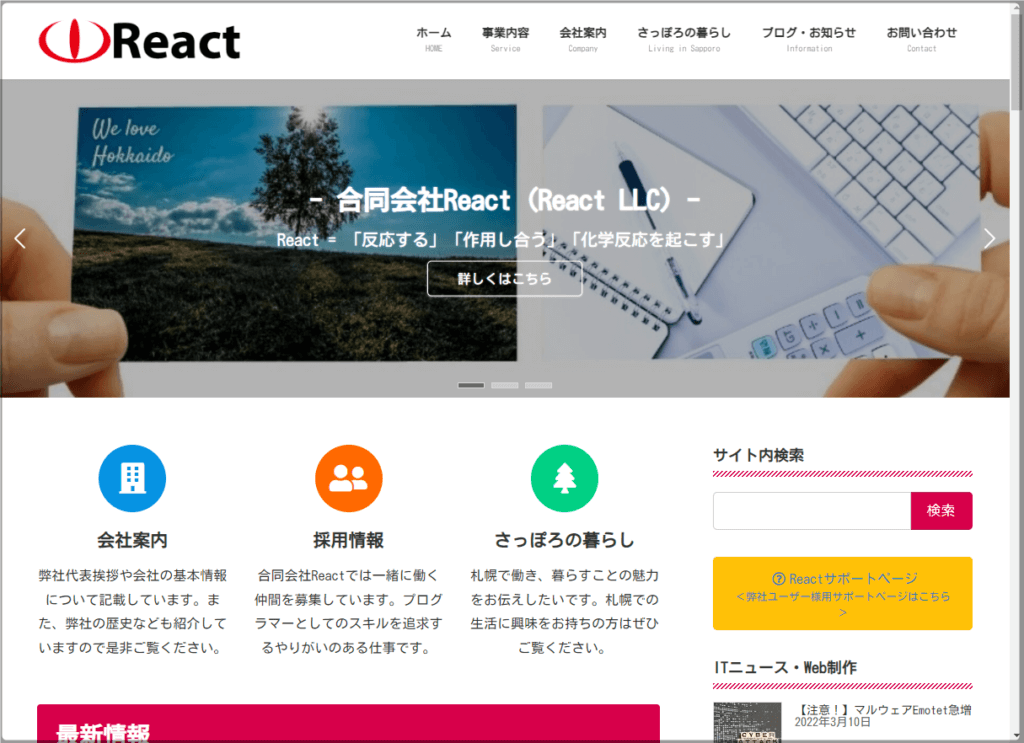
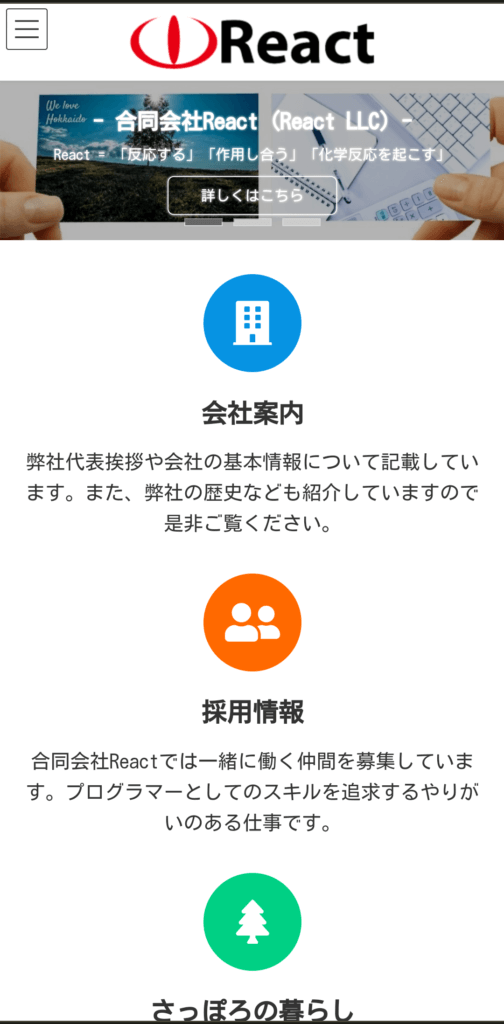
このサイトはPC用の表示と、モバイル端末用の表示が別個に用意されており、これをレスポンシブデザインと言います。
PCは横長で画面も大きく、画面に対して相対的に文字が小さくても十分に読めます。
しかしモバイル端末はPCに比較すると画面が小さく、縦長で閲覧することが多くなります。そのため文字や画像を縦画面用に並び替えるとともに、画面に対して相対的に文字を大きくしてあげる必要があることがおわかりいただけると思います。
検索順位にも影響が出る

サイトをお持ちの方は誰しもご自分のサイトが検索上位に表示されることを望んでいると思います。
検索エンジン最大手のGoogleが次のようなことを言っています。
Google のインデックス登録とランキングでは、スマートフォン エージェントでクロールしたモバイル版のサイト コンテンツを優先的に使用します。これをモバイルファースト インデックスと呼びます。
モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています
Google「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」より
つまりモバイル版サイトを優先的に検索の上位にする可能性があるので、モバイル版サイトを用意したほうが良いですよ、ということです。
検索順位は非常に複雑な条件によって決定されるため一概にモバイル版サイトが検索上位に来るとは限りませんが、モバイル版サイトが無いよりもあったほうが有利になることは間違いないと思います。
レスポンシブデザインのメリット

先の項でレスポンシブデザインとはPCやモバイル端末などのデバイスごとに画面デザインを用意することと記しました。
これはウェブデザイナーが各デバイスごとに別のデザインを制作するのではありません。1つのデザインに対して作成、変更すれば各デバイス用のデザインに反映されるのがレスポンシブデザインなのです。
レスポンシブデザインのメリットはいくつかあり、デザイナーの労力が減るだけではなく、修正漏れなどのミスが防げます。
デザインにこだわるサイトの場合、PC版とモバイル版を別なデザインにする場合ももちろんあります。ただその場合はコンテンツの追加・変更があった場合はそれぞれに対して行う必要があり、レスポンシブデザインとは呼べません。
また同じページであれば同じURLとなるため、ページへの評価もすべてのデバイスで共有できるのです。つまりモバイル版では評価が高いけどPC版では評価が低い、ということが無くなるわけです。
弊社が利用してるWordPressの場合、PC用のデザインを作ればほぼ自動的にモバイル版サイトも作られます(調整が必要な場合もあります)。ですからモバイル版サイトを用意する場合も特に追加料金は発生しませんのでご安心ください!
まとめ
モバイル版サイトを用意しておくことは非常にメリットが多いです。
これからウェブサイトを作る方も、現在サイトをお持ちの方も、弊社のレスポンシブデザイン対応のサイト制作をぜひご利用いただきたいと思います!
- モバイル版サイトはモバイル端末の縦型で小さい画面でも見やすいデザインになっている
- Googleはモバイル版サイトを優先的にインデックス登録とランキングに使用する(らしい)
- つまりサイトを作る場合、PC版だけでなくモバイル版のサイトを用意する必要がある
